At WebPilot, we are fortunate to partner with many great businesses and organizations, helping them build, manage and grow their online presence. As their web partner, we regularly help them navigate the plethora of new tools, technologies and regulations that constantly come and go in this industry.
These days, one such hot topic we are asked about on an increasing basis is that of website accessibility. In simple terms, this is an aspect of the digital world that refers to how optimized a website is for use by those with disabilities.
According to WebAIM, an internationally recognized leader in website accessibility consulting, only about 4% of the world’s top web pages are fully accessible to the estimated 1 BILLION people living with disabilities worldwide. This is a consequential statistic because website accessibility is a legal requirement, and many organizations have received lawsuits and demand letters claiming that their website violates the Americans with Disabilities Act (ADA).
So, how do you make your website ADA-compliant for people of all abilities, especially as a small business without a massive budget or a legal team at your disposal? Read on to explore the ins and outs of web accessibility, non-compliance risks, and actionable steps that small businesses on moderate budgets can take to protect themselves. Just note that we are not lawyers, and none of this constitutes legal advice.
The History of Web Accessibility in the US
The Americans with Disabilities Act, or ADA, was passed in 1990. At that time, the World Wide Web was quite new, so although the law focuses on accessibility of “places of public accommodation”, it was not clear whether digital places (websites, apps) fall under that category. In 1996, an update to the ADA clarified that websites are in fact considered public accommodations and thus need to be accessible to people with disabilities. But no specific wording existed on how exactly an organization should achieve that.
This started to take shape with the first version of the Web Content Accessibility Guidelines (WCAG), released in 1999 as a set of procedures to help websites become more accessible. The WCAG has continued to evolve as the standard for digital accessibility, with the most recent version 2.2 being released just this past October.
Even more recently, the Department of Justice (DOJ) published a historic press statement on April 1, 2024, announcing new guidelines for digital accessibility. Although the rule targets state and local government entities, the regulations are set to ignite the legal landscape of web accessibility even further, particularly for small businesses, companies, and nonprofits that offer public accommodation.
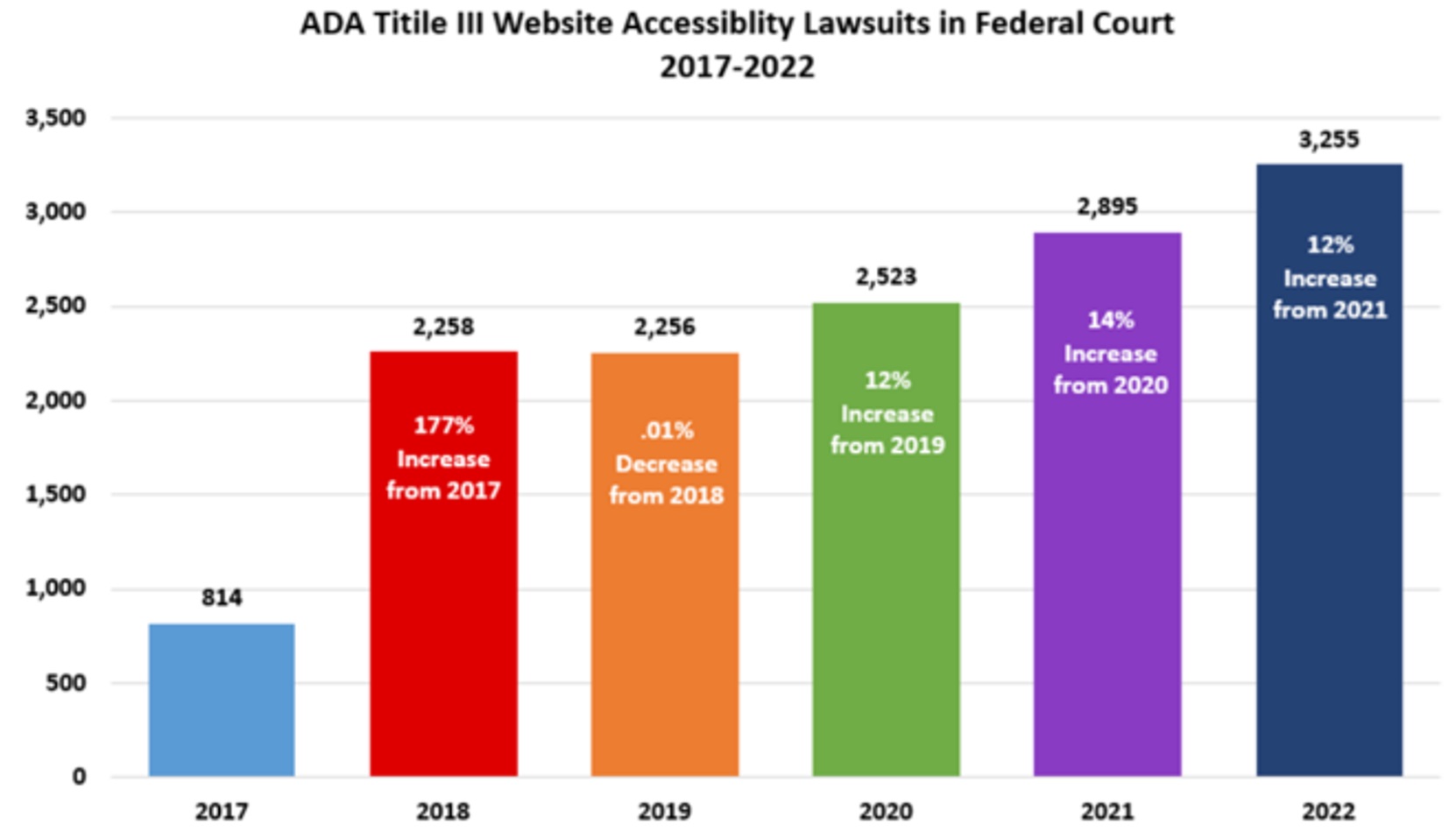
Numerous cases have already been filed, with about 14,000 web accessibility lawsuits submitted between 2017 and 2022, and the number keeps rising each year. Threatened legal action is even more common, as some estimates report over 265,000 demand letters being sent to businesses in 2020. High profile cases have included such well-known brands as Dominos Pizza.

Credit: https://www.adatitleiii.com/
Isn’t an Accessibility Statement Good Enough?
While some businesses publish an accessibility statement or disclaimer that simply states their commitment to strive for accessibility, that alone may not be enough to legally protect you. In fact, it could be argued that makes it worse. Acknowledging your awareness of the need to be accessible without actually making a tangible attempt to implement the necessary changes could in fact be more damaging. Besides not actually providing a better experience for users with disabilities, a lawsuit could not only ruin your company’s reputation but incur hefty damages, with initial fines ranging from $55,000 to $150,000.
Simply put, the best way to protect your organization is to maintain an ADA-compliant website that offers equitable experiences to all users.
What Does It Mean to be Accessible or ADA Compliant?
ADA compliance in the context of websites, mobile apps, and other web content, including social media, means ensuring that these spaces cater to all users, irrespective of disability. Websites that adhere to accessibility standards enable individuals with and without disabilities to use and derive value from their web-based products, content, and services.
Types of Impairments Covered by WCAG
The main categories of impairments covered by WCAG include:
- Visual impairments. Your website’s content must be accessible to individuals with a significant lack of vision and those who have difficulty distinguishing specific colors or shades of colors.
- Hearing disabilities. Completely deaf individuals or those who require hearing aids or other assistance to discern sound should be able to access your web content.
- Motor impairments. The content you publish on your website must be accessible to those who have difficulty using a mouse or keyboard or other motor control challenges. These include individuals with conditions that affect movement, dexterity, and the ability to use web interfaces, including those caused by arthritis, repetitive strain injury (RSI), or paralysis.
- Cognitive and learning disabilities. Your web content must be accessible to individuals with reading, spelling, and writing difficulties and those with challenges focusing on and processing information. This category also includes persons with learning and problem-solving challenges and those with short—or long-term memory problems.
Principles of WCAG
WCAG principles fall under four primary categories, often referred to by the acronym POUR:
- Perceivable: Web content and user interface aspects must be displayed in a way users can perceive. Your non-text content should have text alternatives, and the web content should be adaptable.
- Operable: Navigation and user interface elements must be operable. To ensure this, you must make all functionality available from a keyboard and give users enough time to read and use content.
- Understandable: Web content and the operation of the user interface must be understandable. You need to make your website text readable and predictable.
- Robust: Content must be robust enough to enable diverse user agents, including assistive technologies, to interpret it. You can ensure this by enhancing compatibility with current and future user tools.
How to Make Your Website WCAG Compliant
The first step to ensure that your website offers enhanced accessibility is to conduct a WCAG audit. You should use both software and human testing methods to detect WCAG issues, which include:
- Automated WCAG Testing. Software tools crawl through the entire website and identify fundamental compliance issues.
- Manual WCAG Testing. Human testers analyze the code and unique page use cases.
- Assistive Technology Testing. This stage relies on screen readers and other tools to analyze the website’s real-world accessibility.
After analyzing your website for accessibility issues, it is time to conduct remediation based on the audit results. To ensure compliance, you must make these updates to your site and keep them up to date periodically. Below are some of the common changes that modern business sites often must make to enhance accessibility:
- Choosing high-contrast videos, particularly for the background and foreground elements.
- Including descriptive alt text to ensure screen readers can more easily read images.
- Using big and well-spaced text, due to its friendlier magnification potential
- Tagging CTAs, web forms, and other elements with distinct identification to minimize confusion and ensure screen readers consistently report helpful details.
- Ensuring that videos have accurate subtitles and captions.
- Choosing website designs that allow for seamless keyboard navigation.
- Verifying that all user interface and website navigation elements are accessible via mobile device or touchscreen in both landscape and vertical modes.
- Offering clear instructions and descriptive link text at all stages to improve user understanding and engagement.
Manual vs. Automated Updates
When it comes to correcting the issues discovered by the audit, you can handle this in one of two manners: manual or automated.
Manual remediation involves reviewing each issue and individually updating the website code or structure to correct the issue. This is the most detailed, pinpoint way to gain compliance. However, this approach can involve a significant amount of time and web development expertise.
Automated remediation, on the other hand, relies on software programs to scan and update websites with accessibility issues. These software services are typically presented as a website “widget” or overlay, which runs in real time on the website to add functionality and accessibility controls. These services simplify the compliance process, making them a quicker and more affordable solution for smaller businesses with moderate budgets. However, they do not always remediate all issues and often require manual setup, review and remediation by an experienced professional.
The ideal solution for many small businesses with moderate budgets is to adopt a hybrid approach. For example, working with an experienced digital agency allows you to leverage their tools and technology while also providing an expert technical team to address necessary ongoing manual needs.
Conclusion
Website accessibility is not a one-and-done activity; it is an ongoing process that should be considered a core part of website maintenance. You must embed accessibility into your entire digital creation process. Start by ensuring that your content authors, designers, developers, and other individuals involved in producing web experiences have role-specific accessibility experience. This guarantees they can integrate accessibility into routine tasks more efficiently and effectively.
You also need to conduct regular accessibility audits to enhance compliance with the latest WCAG standards and ensure that any new content posted remains accessible. Regular updates and monitoring can help further improve the user experience for all users.
The good news is that it does not have to cost tens of thousands of dollars a year, or more, to achieve. And the upside is not only helping you avoid costly lawsuits, but also ensuring your website is maximally accessible to all those who access it – from those with disabilities to the search engines and platforms that power the web.
WebPilot can help take the complexity out of compliance with our Managed Accessibility & Privacy service geared to small businesses. Contact us today to learn more.

